Enabling a simpler way to plan trips with a large group of friends
-Travel Planning-
Duration
3 months
My Role
User Research, Concept generation, Prototyping, Wireframing, User Journey, User Testing, Optimal, UI Design, Rapid prototyping, StoryBoarding
Team
3 Designers

Overview
We designed a product that facilitates planning among friends and family who are traveling in large groups. Utilizing a new AI feature, we were able to hone into the endless possibilities of travel planning and make it accessible to the users.
PROBLEM IDENTIFICATION
Have you ever had a hard time planning a trip for a large group of friends?
After identifying the problem through personal experiences, we set out to validate whether this was an actual problem or not for users. After defining our target audience to be young adults (aged roughly between 25-35), we began conducting interviews and surveys to gain further insights
7+
Interviews
To understand the consuming habits of trip planning apps
15+
Survey Participants
To understand the user's Goals of planning trips
What were our findings?


Meet
Touristy Tom!
Who are we designing for?
We were able to develop our persona with the insights from our primary research

SYNTHESIZING THE DATA
We learned about their planning habits
🤳
Users often had to toggle between multiple apps while planning trips
🥷🏽🦸♂️🦹🏼🧛🏼
Users had issues coordinating with large groups
🗺️
Most users are flexible in planning their itinerary and are looking for unique and customizable experiences

How might we help Thomas in his collaborative planning for the group trip he is planning with his friends Trisha and John?

With the help of our 'How Might We' statement, we were able to brainstorm concepts that would help enable Tom to finish his task of planning a trip with his friends.
With this, we went on to do a competitive review. For the review, we analyzed 6 websites, looking at specific features like - collaboration and sharing, community and reviews, itinerary management, etc. This allowed us to identify opportunities within our product.
USER TESTING
Testing our Wireframes
With our initial wireflows, we performed user testing to understand how the product translates with our target audience and whether the features can be understood or requires additional explanation. We asked the participants to complete the following flows:
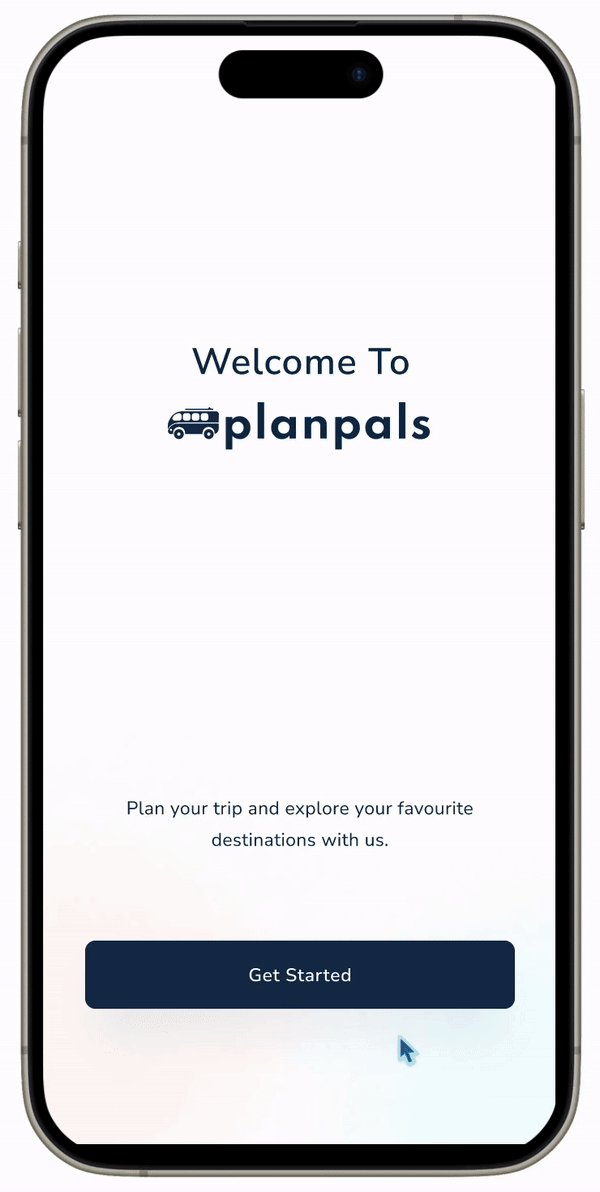
Task 1: Try to understand what the app is used for and Sign up
Task 2: Starting from the homepage, try to curate a specific itinerary for you.
Task 3: Add people to the collaborative group then add events to the collaborative itinerary
Task 4: Find a location you want to visit and share or broadcast it with your friends.
Task 5: Collaborate with your group in finding a place to visit by sharing your filter settings.

ITERATION
Making the fixes
Flow 1:
Try to understand what the app is used for and Sign up.
Goal: To get an understanding of what the users understood about the app
Findings:
-
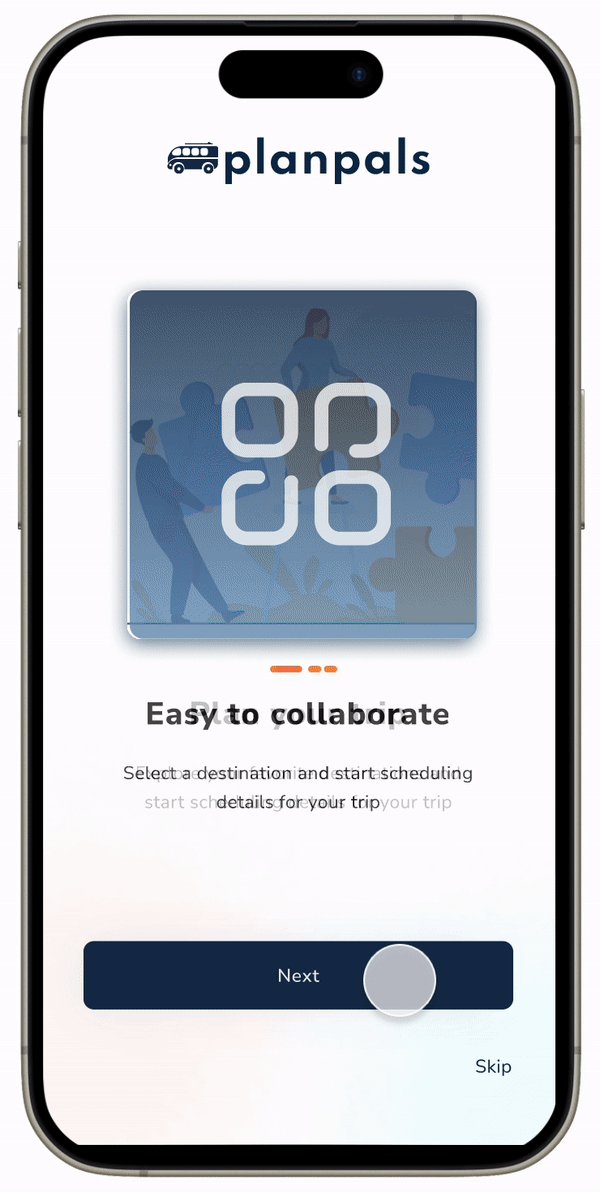
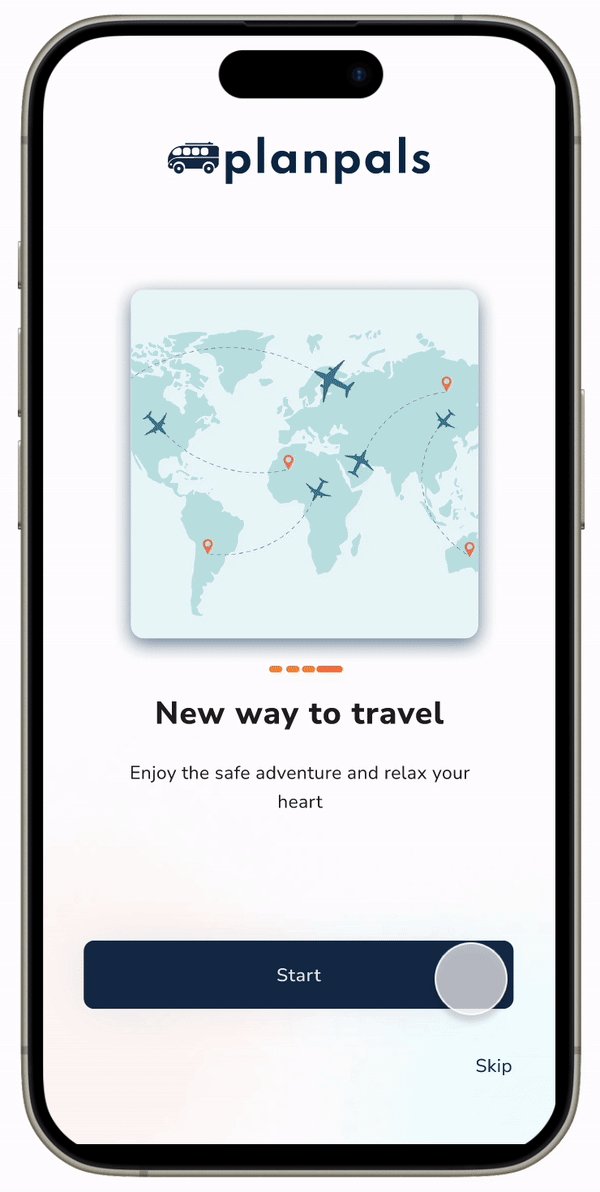
Users wanted an introduction to the app and an understanding about how to use it
-
Users wanted a way to skip the ‘Sign In’ process and browse the app.

Flow 2:
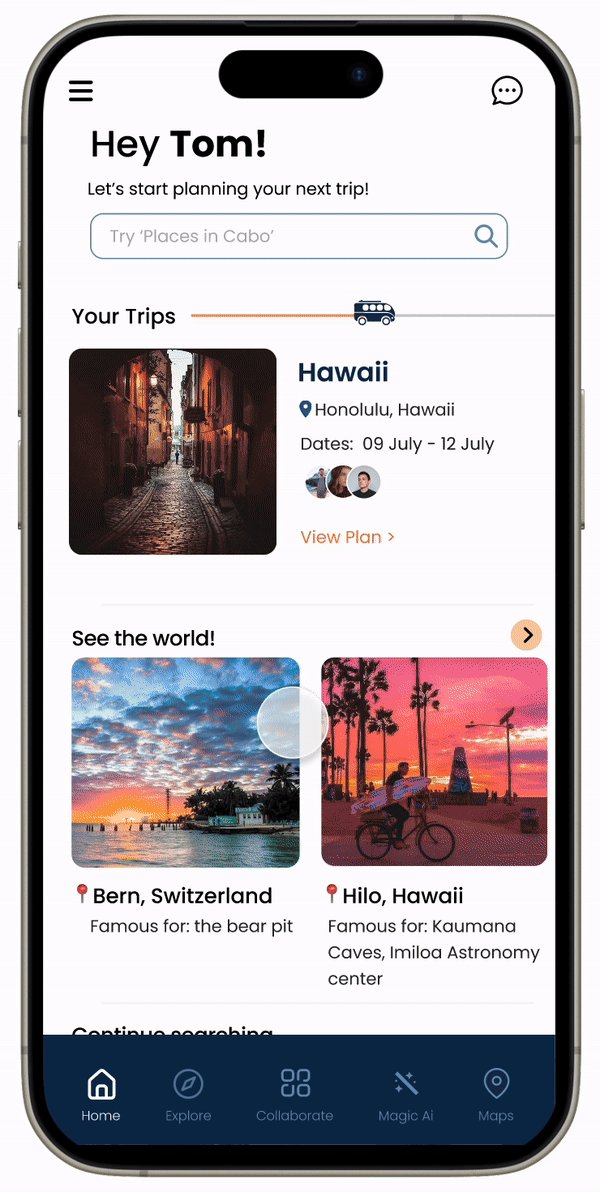
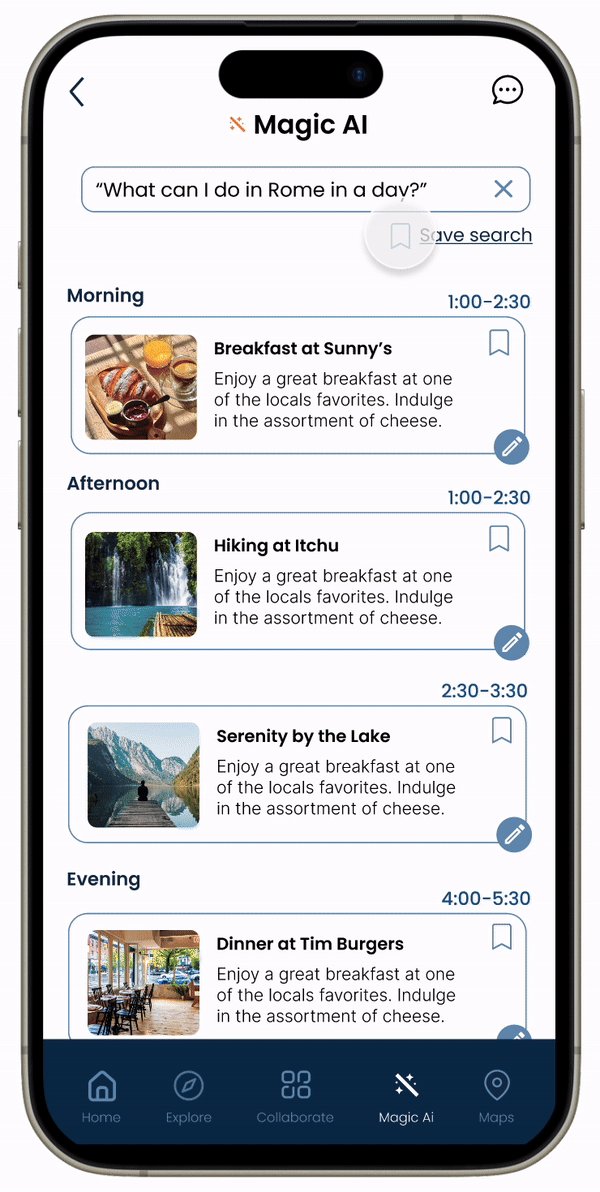
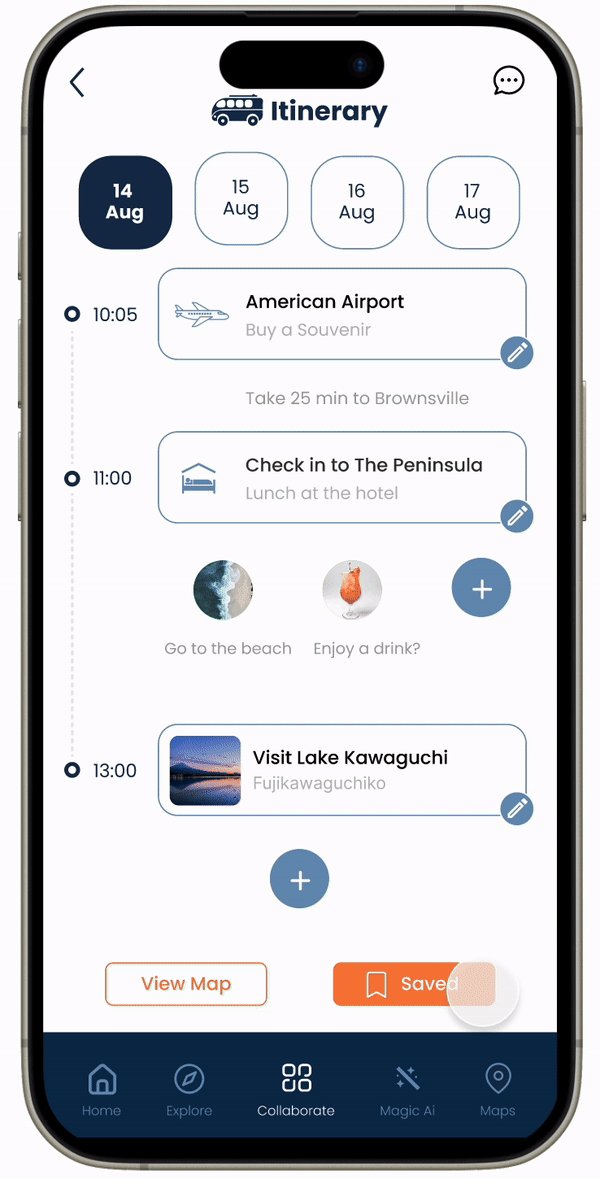
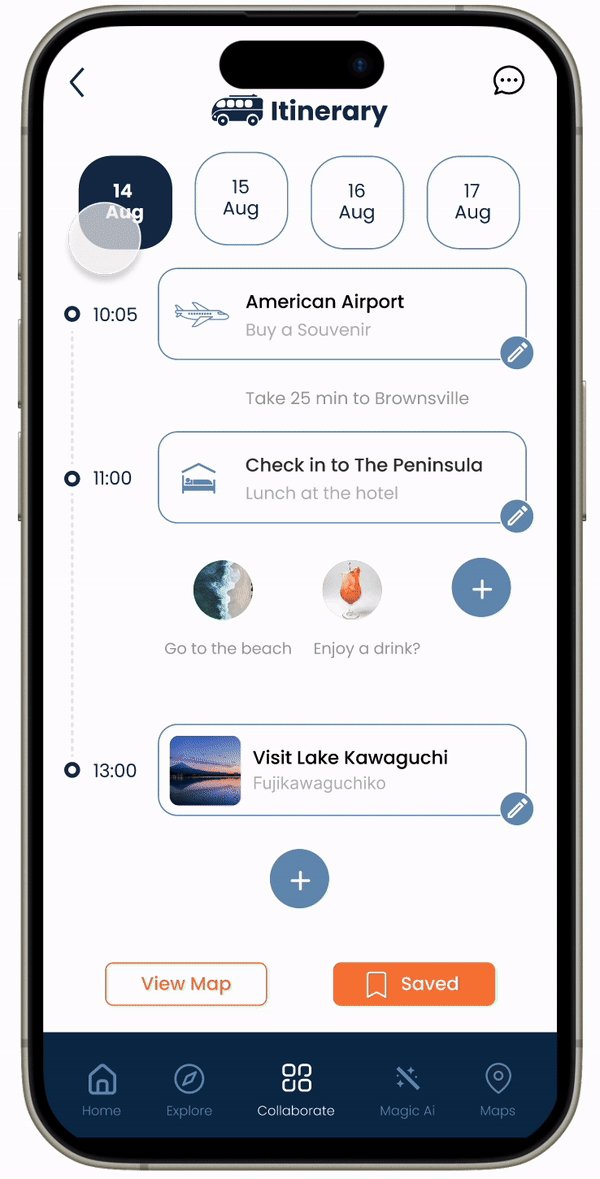
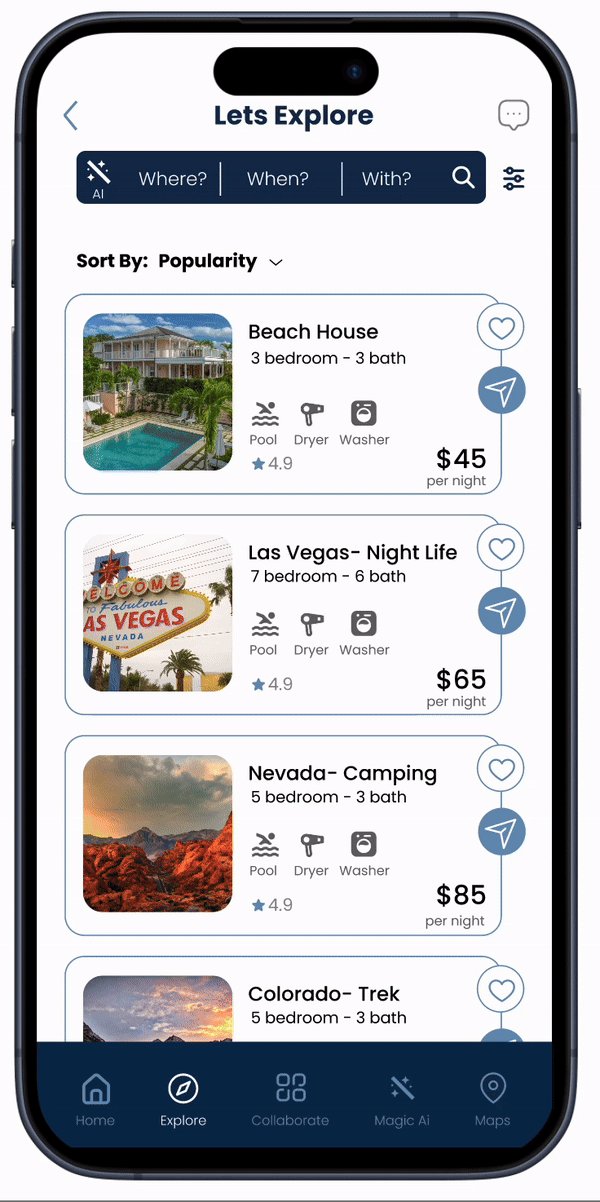
Starting from the homepage, try to curate a specific itinerary for you.
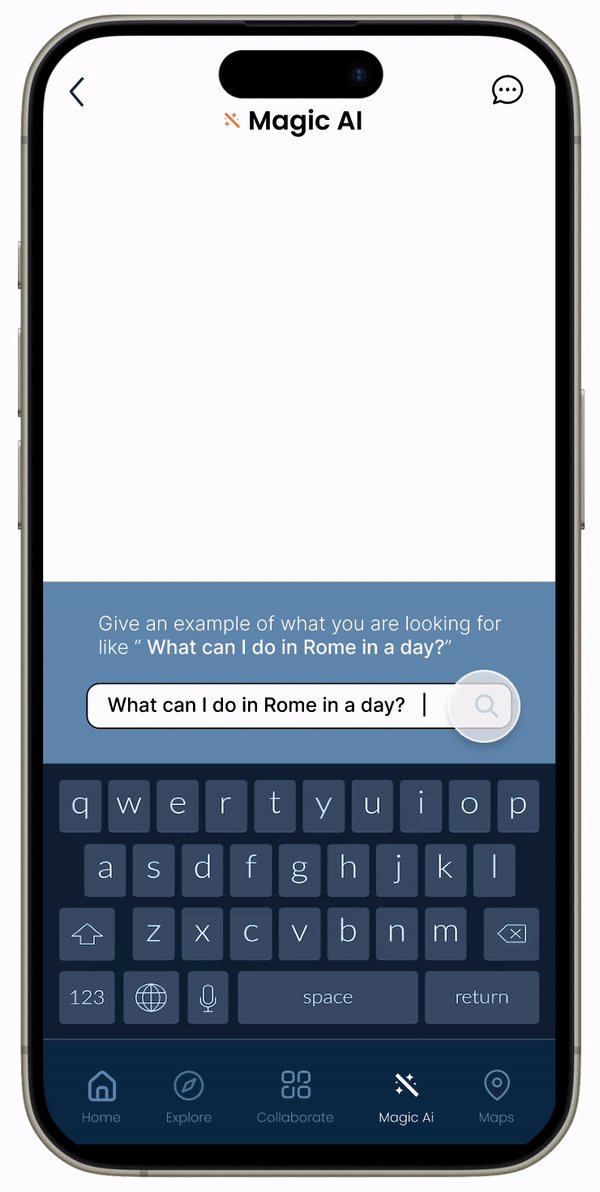
Goal: To find out whether the AI Generate icon is recognizable and whether it translates to its function.
Findings:
-
Users were not able to interpret the Magic wand icon, one of the participants assumed it meant ‘refresh’.
-
Participants had difficulty finding the prompt for the AI generator.
Fixes we made:
-
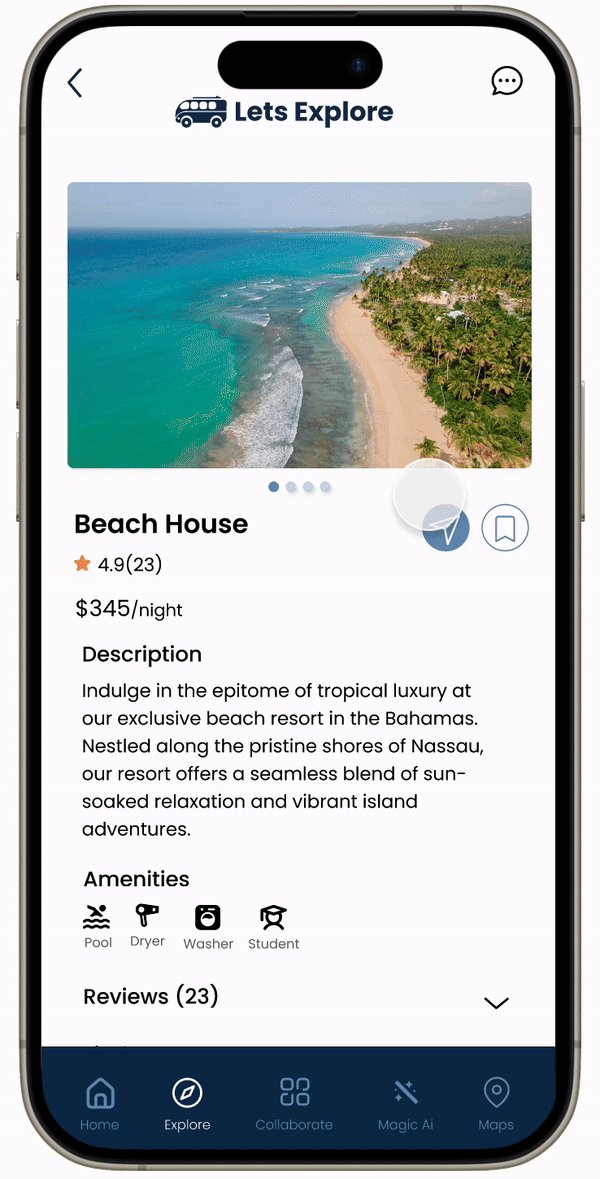
Added supporting text to the icon to allow users to understand the function better.
-
Added an explanation in the onboarding stage to introduce them to the function beforehand.
-
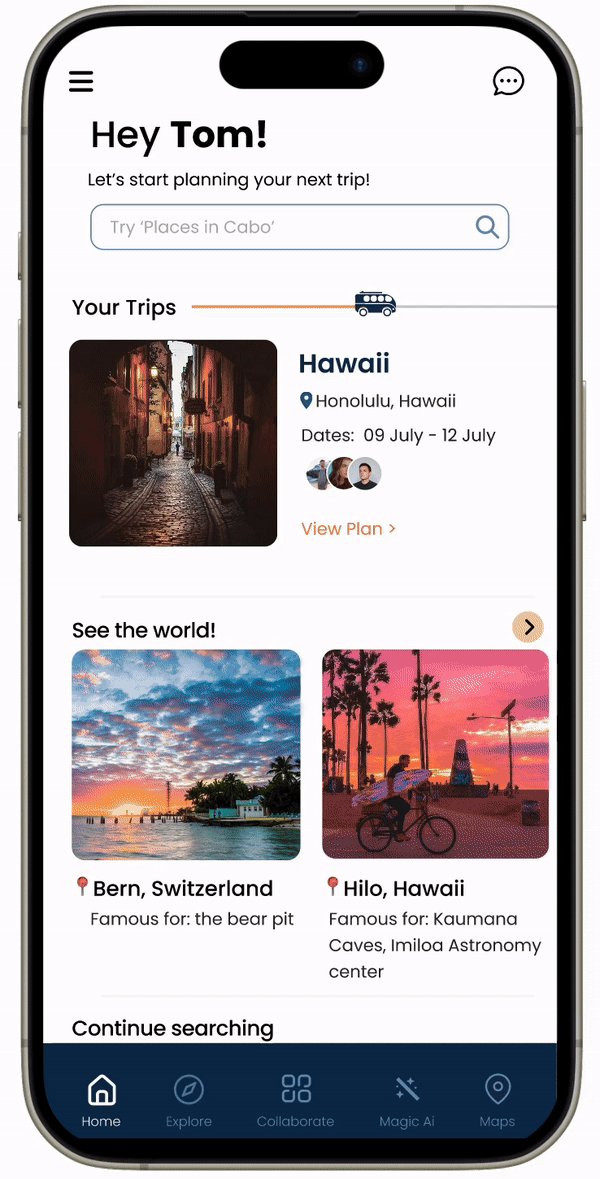
Placed the prompt for the AI generator in bold in the search bar.


Flow 3:
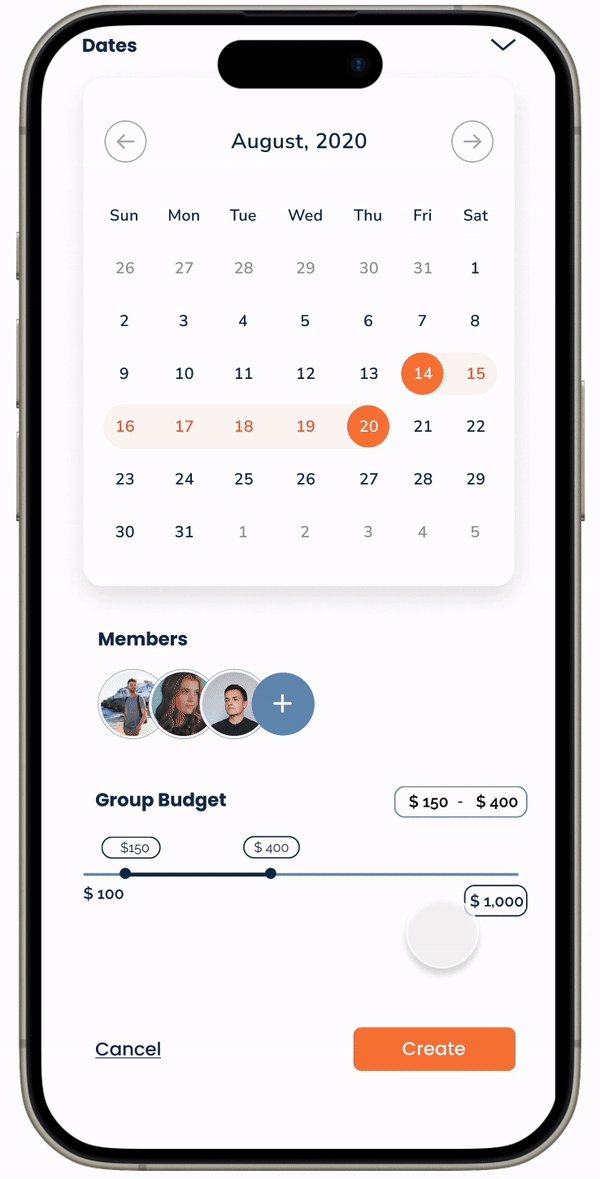
Add people to the collaborative group then add events to the collaborative itinerary
Findings: Users were not clear on whether the budgeting was for the group or individual.

Features:
-
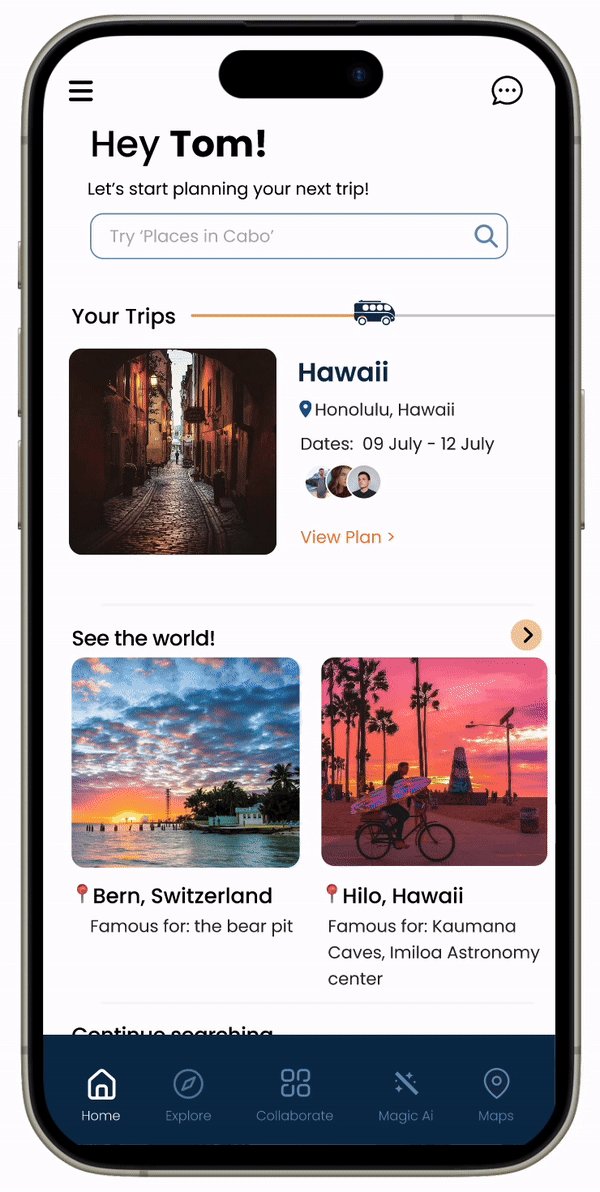
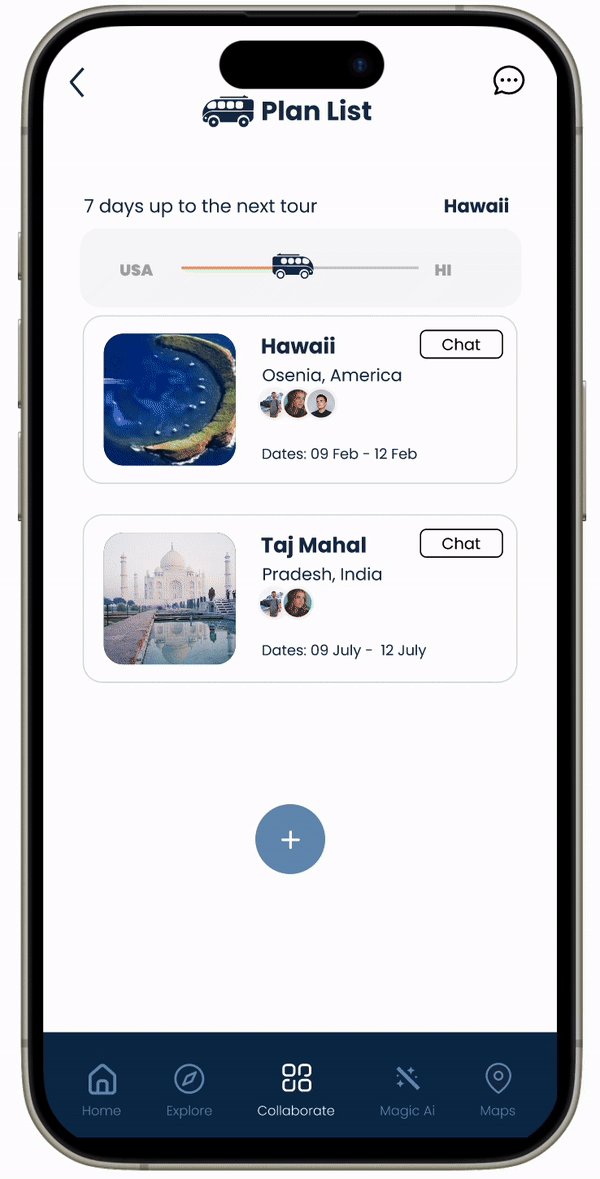
Users are able to keep track of their upcoming trips
-
Easily add groups and itineraries from saved bookmarks.
Flow 4:
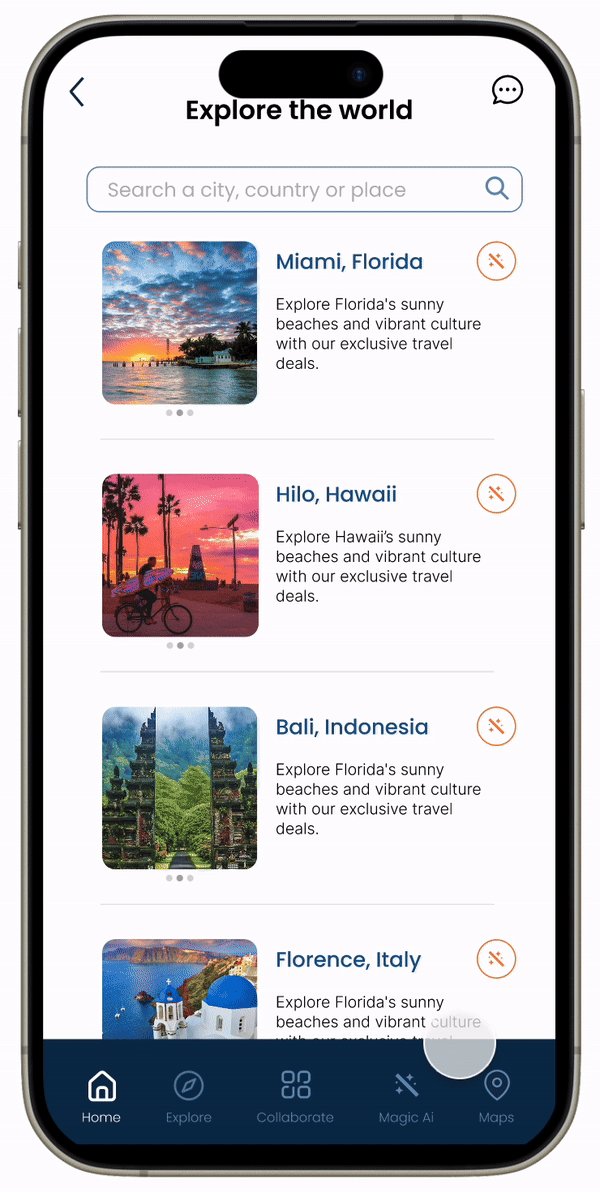
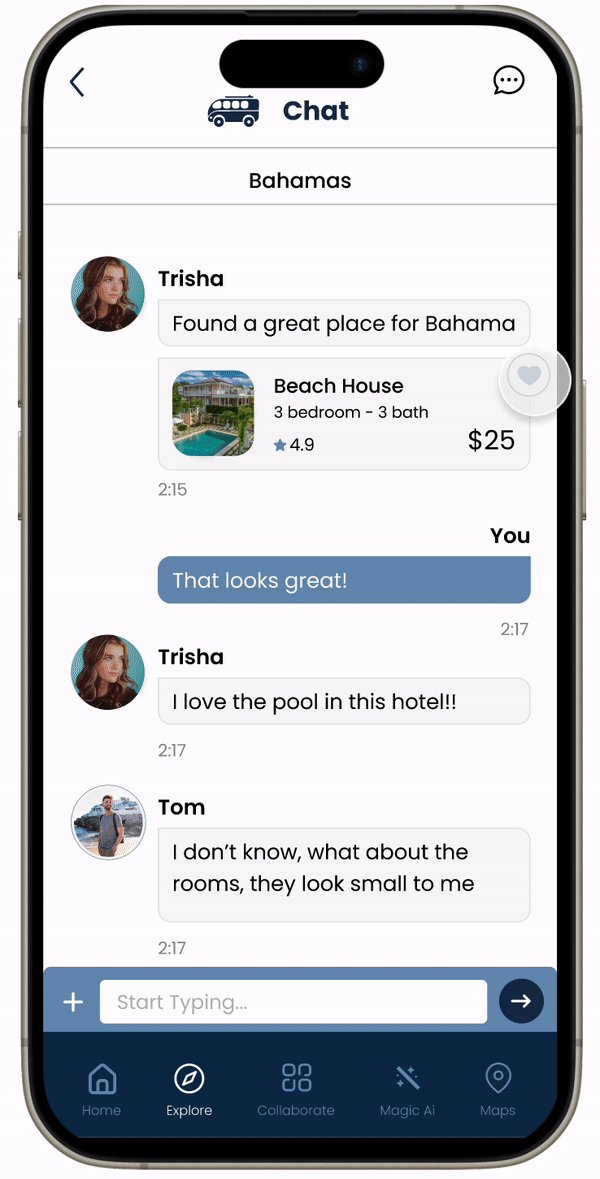
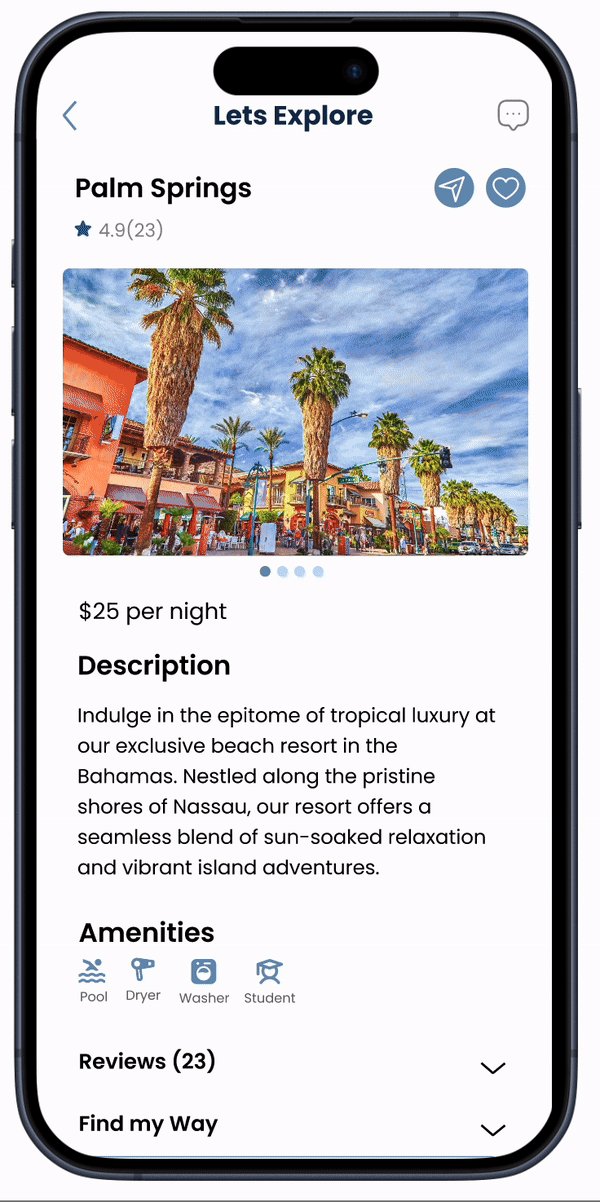
Find a location you want to visit and share or broadcast it with your friends.
Goal: To understand whether the flow is something the user can understand or whether it needs to be modified.

Findings:
-
Participants were not able to understand the icons used.
Fixes we made:
-
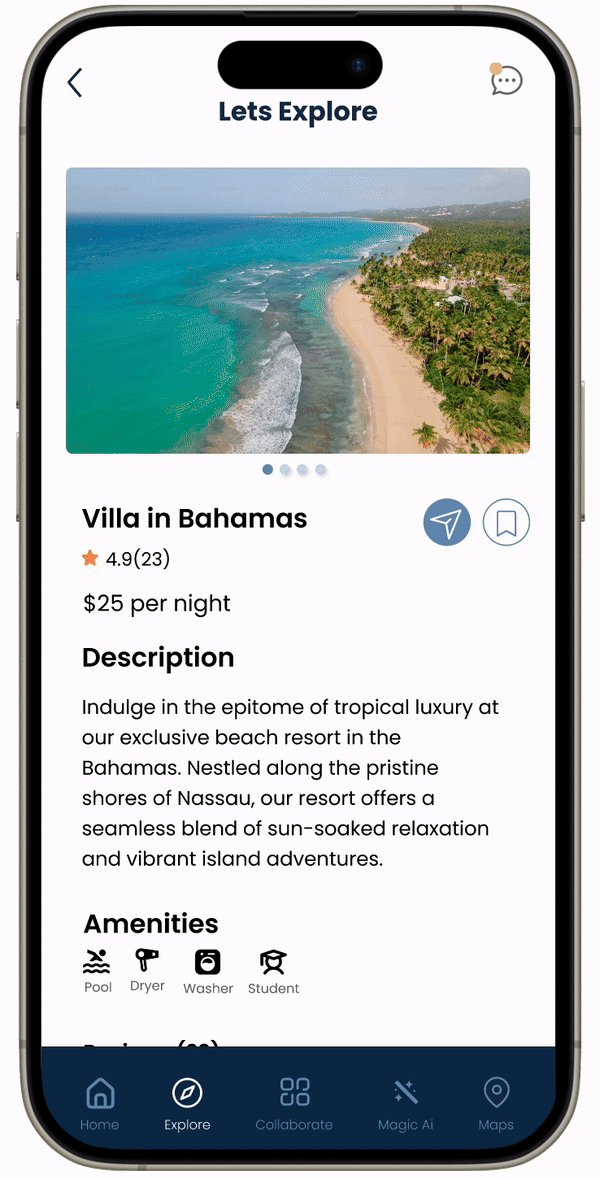
The icon was replaced with a symbol that is easy to understand and familiar to the users already as a send feature popularly used in social media.

Flow 5:
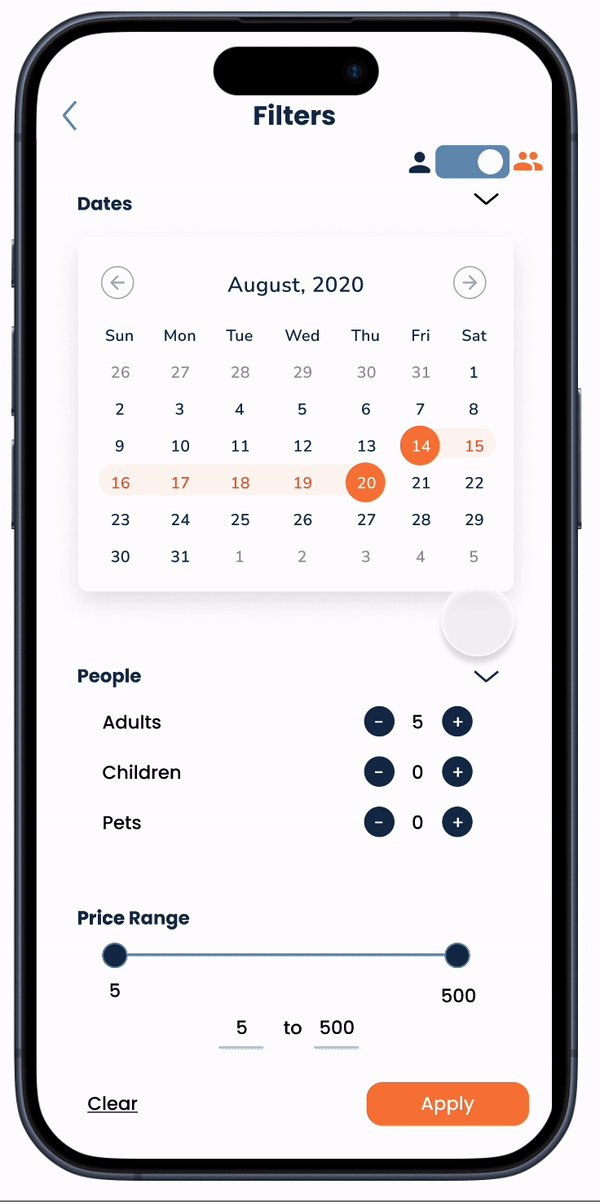
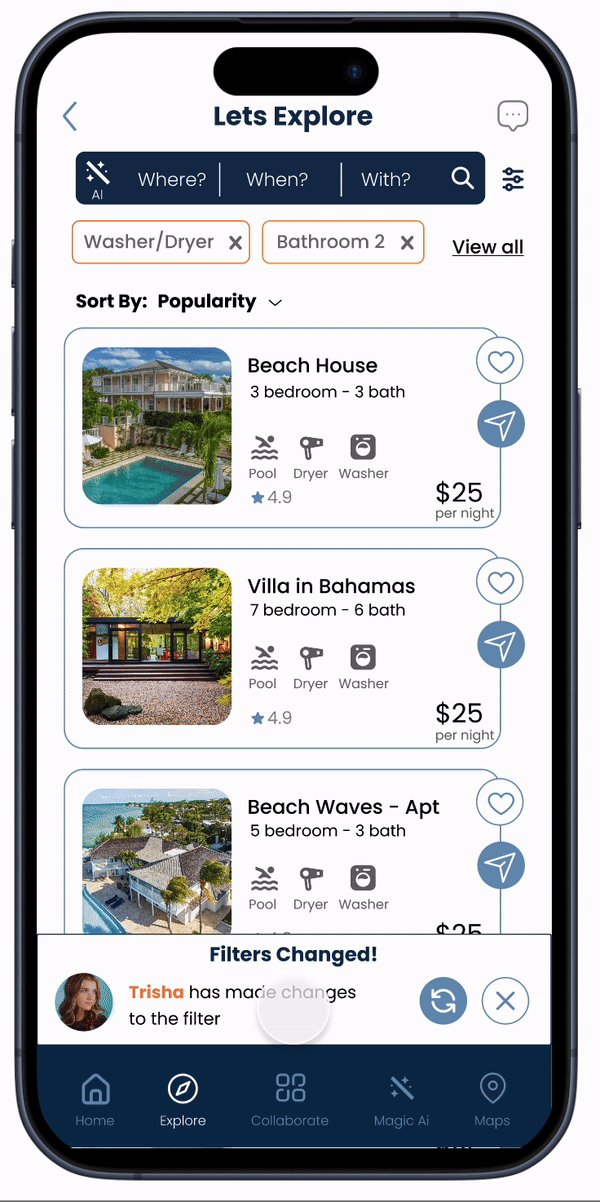
Collaborate with your group in finding a place to visit by sharing your filter settings.
Goal: To identify whether the icons are recognizable as shared with others

Findings:
-
They were able to perform the function but questioned how the other group members would know about a change made to the filters.
Fixes we made:
-
An additional screen was added to show that when a group member changes a filter, all the group members get a notification.

REFLECTION
Projected Impact:
- The need to toggle between apps is eliminated, allowing for a unified experience.
- All members of the group feel heard and their suggestions considered.
- Eliminates the experience of everyone seeing different things and causing confusion.
- The use of AI allows for a spontaneous and customizable experience for those who are interested.
Future Scope:
- Create a character for the AI, "Ask Al" (Short for Albert). This would allow for the AI feature to be more approachable and the experience would feel more conversational.
- Ability to match calendars so planning dates is simplified